Steps to Add Google SignIn to Firebase Android Project
1. Add project Dependencies in the Project Gradle file for Firebase Authentication and Google Play Services.2. Add Google Services plugin dependency at bottom of the Module App Gradle.
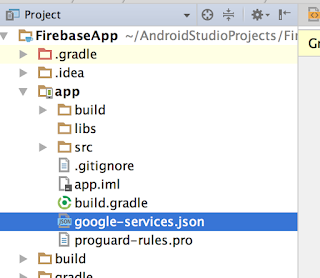
3. Generate GoogleServices file(google-services.json) from Firebase Console (https://console.firebase.google.com/) for the app.
You will need to provide package name and sha1 key
generate SHA1 key using following on mac
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v -storepass android

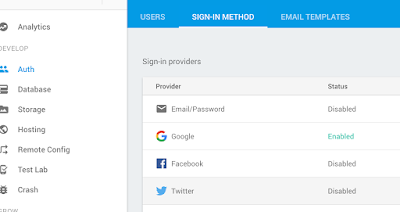
5. Enable Google SignIn method from Firebase Console Project setting.

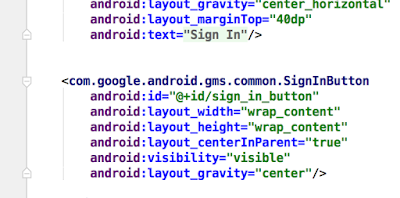
6. Add SignIn button in layout.xml

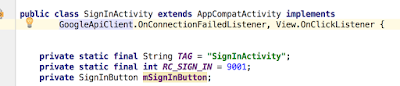
7. Modify Activity signature to implement OnClickListener and OnConnectFailedListener interface

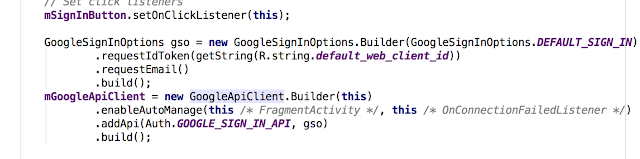
8. Instantiate GoogleSignInOption object to request appropriate scope and instantiate GoogleAPIClient

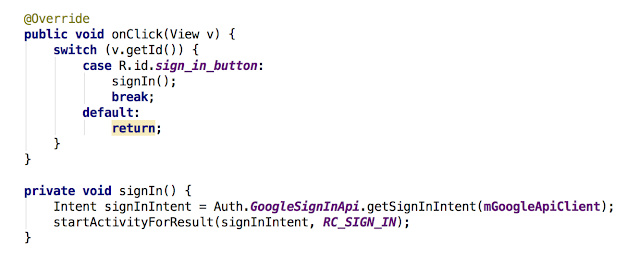
9. Add OnClickListener on the sign in button and call Google SignIn intent

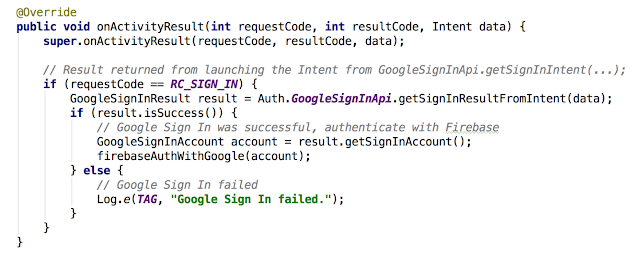
12. Process Google Intent SignIn activity result.

13. Handle result on success and failure.
References
https://www.youtube.com/watch?v=SXlidHy-Tb8
https://developers.google.com/android/guides/api-client
https://github.com/firebase/quickstart-android/tree/master/database/app/src/main/java/com/google/firebase/quickstart/database


